Español:Guía Rápida Escritorio
From Xojo Documentation
Bienvenido a Xojo, la herramienta más sencilla para crear tus propias aplicaciones. Xojo está formado por un rico conjunto de objetos de interfaz gráfica de usuario, un lenguaje moderno y orientado a objetos, un depurador integrado, y un compilador Multiplataforma. Juntos componen el Entorno de Desarrollo Integrado o IDE de Xojo.
Con el IDE puedes crear la interfaz gráfica de tu app simplemente arrastrando y soltando los objetos de interfaz en las ventanas de la aplicación, así como en sus diálogos. En esta Guía Rápida verás cuan rápido es. Xojo te proporciona todas las herramientas que precisas para crear virtualmente cualquier aplicación que puedas imaginar.
Esta Guía Rápida está dirigido a aquellos que dan sus primeros pasos en la programación o bien con Xojo. Te proporcionará una introducción al entorno de desarrollo Xojo y te guiará a través del desarrollo de una aplicación funcional de escritorio (un sencillo navegador). En total, requerirá en torno a 15 minutos completar esta Guía Rápida.
Contents
- 1 Primeros Pasos
- 2 Workspace
- 3 Crear un Navegador Web Sencillo
- 4 Próximos pasos
Primeros Pasos
Si aun no lo has hecho, es el momento de iniciar Xojo.
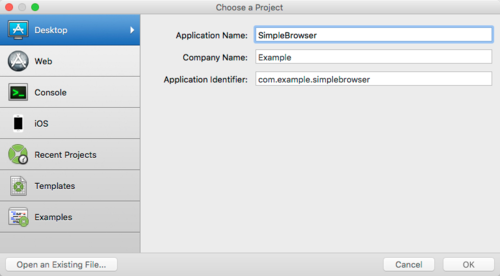
- Haz doble clic en el icono de la aplicación de Xojo. Una vez que termine de cargar, aparecerá la ventana correspondiente al Selector de Proyecto.

- Xojo te permite crear diferentes tipos de aplicaciones (Escritorio, Web, Consola y iOS). En esta Guía Rápida crearemos una aplicación de Escritorio, de modo que haremos clic en Desktop.
- Deberías ver ahora tres campos tres campos en los que has de introducir valores: Application Name (nombre de aplicación), Company Name (nombre de empresa) y Application Identifier (identificador de la aplicación).
- Application Name es el nombre de tu app. Este será el nombre real que tendrá el archivo de aplicación creado.
- Company Name es el nombre de tu empresa. Puedes dejarlo en blanco si prefieres.
- Application Identifier es un identificador único para esta aplicación. Se rellenará automáticamente con los datos proporcionados para el nombre de Aplicación y Empresa, pero puedes cambiarlo por lo que quieras si lo deseas.
- Introduce "SimpleBrowser" como Nombre de Aplicación. Puedes dejar el nombre de Empresa tal y como está o bien cambiarlo.
- Haz clic en OK para abrir la ventana principal de Xojo (denominada el Workspace o Espacio de Trabajo), donde comenzarás a diseñar tu app.
Workspace
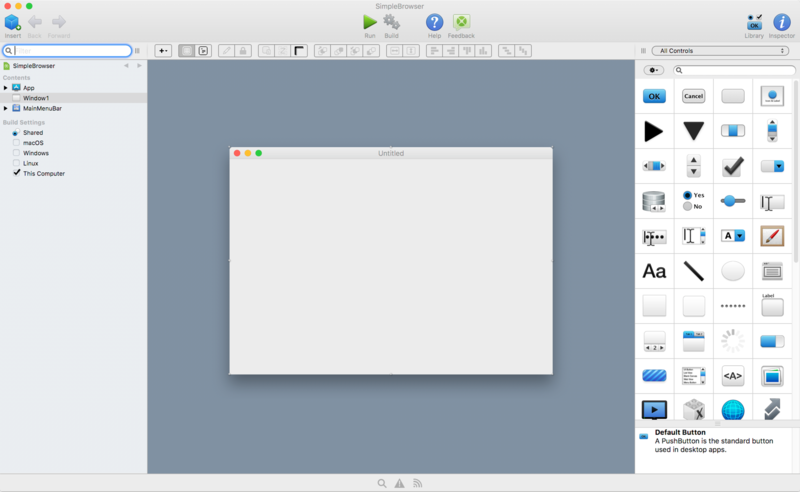
Xojo abre el Espacio de trabajo con la ventana por defecto de tu aplicación seleccionada en el Navegador (Navigator) y mostrada en el Editor de Plantilla (Layout Editor).
Navegador: El área en la parte superior izquierda muestra todos los elementos de tu proyecto. Por defecto puedes ver Window1 (seleccionada), el objeto App y el objeto MainMenuBar. Se utiliza el Navegador para navegar por el proyecto.
Editor de Plantilla: El área central es el Editor de Diseño. Utilizas este Editor de Plantillas para diseñar la interfaz de usuario para las ventanas de tu aplicación. Este muestra la ventana y previsualiza el aspecto que tendrá cuando se ejecute la aplicación. En esta ilustración, la ventana está vacía dado que aun no se ha añadido ningún componente de interfaz de usuario desde la Librería sobre ella.
Librería: El área de la derecha es la Librería, y muestra los controles y los elementos de interfaz de usuario que puedes añadir a la ventana o al proyecto. Diseñas la ventana arrastrando los controles desde la Librería sobre la ventana. También puedes añadir un control a la ventana haciendo doble clic sobre él. Puedes cambiar el modo en el que la Librería muestra los controles haciendo clic sobre el icono de la rueda dentada y eligiendo un ajuste diferente.
Si la librería no está visible, haz clic en el botón Library en la barra de herramientas para mostrarla.
Inspector: No mostrado en la anterior ilustración se encuentra el Inspector, y cuya función es la de permitirte ver y cambiar las propiedades para el control seleccionado. Este área de la ventana principal es compartida con la Librería. Puedes mostrar el Inspector haciendo clic en el botón Inspector de la barra de herramientas. El Inspector muestra la información sobre el elemento seleccionado en el Navegador o en el Editor. Los contenidos del Inspector cambian a medida que hagas clic sobre diferentes elementos. Puedes cambiar un valor en el Inspector introduciendo uno nuevo en el campo situado a la derecha de la etiqueta.
El mejor modo para aprender como utilizar Xojo es creando una app. Para esta Guía Rápida, crearemos un navegador Web sencillo.
Una app Xojo está formada por una colección de objetos, denominados clases. Prácticamente todo en Xojo es una clase, incluyendo las ventanas y sus controles. En el proyecto SimpleBrowser utilizaremos la clase por defecto Window para crear la ventana y añadir controles (clases de interfaz de usuario) a la ventana para crear su diseño.
La app utiliza estos controles:
- Text Field: Un control Text Field (Campo de Texto) se utiliza para introducir texto. En este proyecto, el URL a mostrar se introduce en un Text Field en la parte superior de la ventana.
- Button: Un Button (Botón) se utiliza para lanzar una acción. El usuario hace clic en el botón para cargar la página web correspondiente al URL introducido en el HTML Viewer (Visor HTML).
- HTML Viewer: Se utiliza un Visor HTML para mostrar HTML (una página web). En este proyecto es el responsable de mostrar la página web correspondiente a la URL indicada.
Las siguientes secciones te guiarán en la creación de la interfaz de usuario, añadiendo el código necesario para que la app funcione.
Crear la Interfaz de Usuario
Deberías de tener Xojo ejecutándose y con Window1 abierto en el Editor de Plantilla. Ahora estás listo para comenzar a añadir controles a la ventana. Añadirás un Text Field, un Botón y un HTML Viewer.
- Comienza con el Text Field: haz clic sobre el icono Text Field en la Librería y arrástralo sobre la parte superior izquierda de la ventana en el Editor de Plantilla. A medida que te aproximes a los límites de la ventana verás los indicadores de alineación que te ayudarán a la hora de situar el control.
- A continuación, el Botón: Haz clic en el icono del Botón por Defecto en la Librería y arrástralo sobre la esquina superior derecha de la ventana.
- El último control es el Visor HTML: Arrastra el icono del Visor HTML sobre el área vacía restante de la página (es probable que debas de desplazarte por los controles para verlo). Modifica el tamaño de este control (utilizando los manejadores de selección de modo que rellene la mayor parte de la ventana bajo el campo de texto y el botón).
- El último paso consiste en modificar el tamaño del Campo de Texto de modo que sea más grande. Haz clic sobre él para acceder a sus maneadores de selección. Haz clic sobre el manejador central derecho y arrástralo hacia la derecha hasta que las guías de alineación te indiquen que está lo suficientemente próximo al Botón.
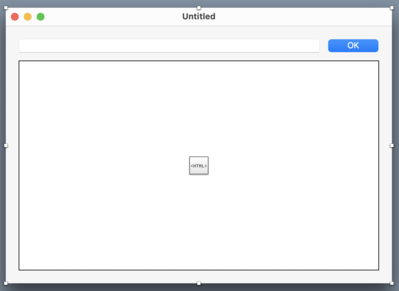
El diseño final de la ventana debería de tener el siguiente aspecto:
Ajustar las Propiedades
¿Qué es una Propiedad?
Una propiedad es un valor de una clase. El cambio de los valores de propiedad permiten cambiar el comportamiento de la clase. Para este proyecto querremos cambiar varias propiedades de la vista y de los controles añadidos. Algunas de las cosas que hemos de hacer son:
- Cambiar el nombre de los controles (y la ventana) de modo que describan mejor su comportamiento y resulte más sencillo referirse a ellos desde código.
- Añadir una Etiqueta (Caption) al Botón.
- Definir las propiedades de bloqueo (Locking) de modo que los controles cambien su tamaño correctamente cuando se modifique el tamaño de la ventana.
Inspector
Se usa el Inspector para cambiar y ver las propiedades de los controles. Este comparte la misma área que la Librería a la derecha del Espacio de Trabajo. Para ver el Inspector, haz clic en el botón Inspector de la barra de herramientas o bien pulsa ⌘-I (Ctrl+I en Windows y Linux).
Definir las Propiedades para la Ventana
Si no lo has hecho aún, muestra el Inspector haciendo clic en el botón Inspector en la barra de herramientas.
Cambiaremos las propiedades Name (Nombre) y Title (Título):
- En primer lugar, en el Editor de Plantilla, haz clic sobre la barra de titulo de la ventana para seleccionarla. El Inspector mostrará ahora las propiedades correspondientes a la ventana.
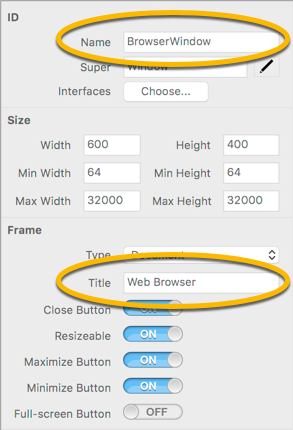
- En el campo Name (ubicado en el grupo ID), cambia el nombre de "Window1" a "BrowserWindow". Pulsa Retorno para ver el cambio de nombre en el Navegador. El cambio de la propiedad Name hace que resulte más fácil identificar los elementos de proyecto en el Navegador y es una buena práctica.
- En el campo Title (ubicado en el grupo Frame), cambia el nombre de "Untitled" a "Web Browser". Pulsa Retorno y verás el cambio de nombre en la barra de título de la ventana.
Definir las Propiedades para el Text Field
El Text Field es donde tu usuario introducirá el URL al que quiere navegar. Querrás cambiar las siguientes propiedades: Name y Locking
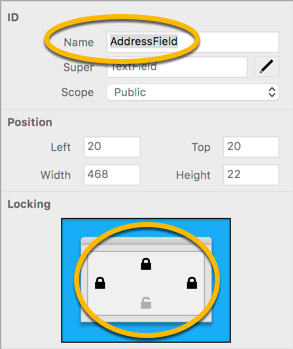
- En la ventana, selecciona el control TextField1. El Inspector cambia para mostrar las propiedades del Text Field.
- En el campo Name, cambia el nombre de "TextField1" a "AddressField". Pulsa Retorno para ver el cambio de nombre en el Navegador. El cambio de Nombre hace que resulte más sencillo identificar los controles en el Navegador y también cuando estás escribiendo código. Es una buena práctica.
- Ahora tienes que hacer cambios de anclaje para que el TextField se alargue o encoja a medida que se modifique el ancho de la ventana. En el grupo Locking observa la imagen que muestra la imagen con pequeños iconos de candados cerrados en la parte superior e izquierda, y con pequeños candados abiertos en la parte inferior y derecha. Haz clic sobre los candados de la parte superior, izquierda y derecha de modo que estén cerrados, con el candado de la parte inferior abierto.
Definir las Propiedades para el Botón
Tus usuarios harán clic en el botón para mostrar la página web. Tendrás que cambiar estas propiedades: Name, Locking y Caption.
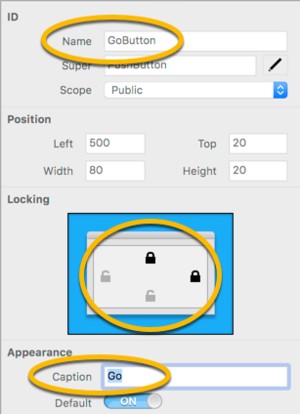
- En la ventana, selecciona el control PushButton1. El Inspector cambiará para mostrar las propiedades del Botón.
- En el campo Name, cambia su nombre de "PushButton1" a "GoButton". Pulsa Retorno para ver el cambio de nombre en el Navegador. El cambio de nombre hace que resulte más fácil identificar los controles en el Navegador y también a la hora de escribir código. Es una buena práctica que conviene observar.
- Ahora tendrás que cambiar los candados para que el Botón permanezca anclado al costado derecho de la ventana cuando esta varíe su tamaño. En el grupo de Locking, fíjate en la imagen que muestra la ventana con los pequeños iconos de candados cerrados en la parte superior e izquierda, y candados abiertos para la parte inferior y derecha. Haz clic sobre los candados de modo que estén cerrados los correspondientes a la parte superior y derecha, con los candados izquierdo e inferior abiertos.
- Por último, querrás asignar una etiqueta al botón. En el campo Caption (ubicado en el grupo Behavior), cambia la etiqueta de "OK" a "Go".
Ajustar las Propiedades del HTML Viewer
El último cambio de la interfaz de usuario que hemos de hacer es el correspondiente al HTML Viewer. Aquí cambiaremos las siguientes propiedades: Name y Locking.
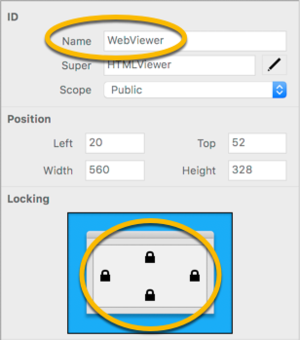
- En la ventana, selecciona el control HTMLViewer1. El Inspector cambiará para mostrar las propiedades del HTML Viewer.
- En el campo Name, cambia el nombre de "HTMLViewer1" a "WebViewer". Pulsa Retorno para ver el cambio del nombre en el Navegador. El cambio del nombre hace que resulte más fácil identificar a los controles en el Navegador y cuando se escribe código. Es una buena práctica.
- Por último, tendrás que hacer algunos cambios de anclaje de modo que el HTML Viewer continúe ocupando la mayor parte de la ventana cuando esta modifique su tamaño. En el grupo Locking observa la imagen de la ventana con pequeños candados cerrados en la parte superior e izquierda, y pequeños candados abiertos para la parte inferior y derecha. Haz clic sobre los candados de modo que estén cerrados para los márgenes superior, inferior, izquierdo y derecho.
Añadir Código
Tu aplicación está prácticamente lista. Es el momento de añadir el código que le indicará al HTML Viewer qué página web ha de mostrar. Xojo utiliza un lenguaje de programación orientado a objetos que es realmente fácil de aprender. ¡Sólo necesitas una línea de código para completar tu proyecto!
Los pasos que necesitas seguir son:
- Averiguar cuando el usuario hace clic sobre el GoButton, denominado "Go" en la ventana.
- Obtener el URL introducido por el usuario en AddressField.
- Dejar que WebViewer muestre la ubicación.
Sigue estos pasos para añadir el código:
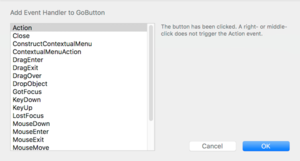
- En la ventana, haz doble clic en el control GoButton etiquetado "Go". Aparecerá la ventana Add Event Handler. Cuando un usuario hace clic sobre un botón, tu aplicación ejecutará cualquier código encontrado en su manejador de evento Action. Esto significa que querrás añadir tu código al manejador de evento Action, así que selecciona Action en el listado de Event Handler y haz clic en OK.

- Observa que el Navegador se actualiza para mostrar el evento Action bajo el control GoButton, además de mostrar el Editor de Código. Este paso resuelve tu primer problema de averiguar cuando el usuario hace clic sobre el GoButton.
- Ahora necesitas obtener el URL introducido por el usuario. El valor escrito por el usuario en un Text Field se almacena en la propiedad Text del Text Field. Puedes acceder a la propiedad Text de este modo:AddressField.Text
- El último paso es indicar al WebViewer que muestre la página web. Esto se lleva a cabo invocando el método LoadURL del control y enviándole el URL introducido por el usuario. Tu código será como este:WebViewer.LoadURL(AddressField.Text)
- Añade este código al Editor de Código. Empieza haciendo clic bajo el espacio en blanco bajo el nombre de evento Action() y escribe a continuación este código (para practicar, asegúrate de escribirlo en vez de copiarlo y pegarlo): WebViewer.LoadURL(AddressField.Text)
¡Eso es! Tu primera app está completa.
Ejecutar la App
Deberías de guardar tu trabajo de forma periódica y siempre antes de ejecutar tu proyecto. Para ello:
- Guarda el proyecto seleccionando File ↠ Save.
- Proporciona un nombre al proyecto (por ejemplo "SimpleBrowser") y haz clic en Save.
- Ahora puedes probar tu app terminada:
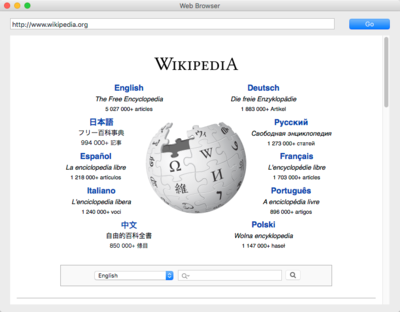
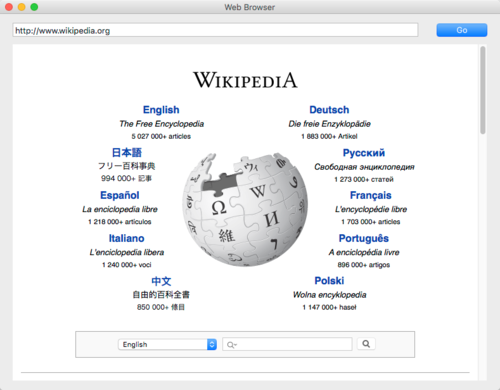
- Haz clic en el botón Run de la barra de herramientas para ejecutar tu proyecto. La app se abrirá en su propia ventana.
- Escribe el URL de tu elección, como por ejemplo https://www.wikipedia.org, y haz clic sobre el botón “Go”.
- Deberías de ver la página web.
- Cuando termines de experimentar con la app Simple Browser, puedes cerrar la ventana para volver a Xojo. En macOS, selecciona SimpleBrower.debug ↠ Quit para Salir de la app.
Próximos pasos
Esta Guía Rápida te ha introducido a Xojo y has aprendido como hacer tu primera app mediante el diseño de una ventana, añadiendo controles y escribiendo código. Deberías de trabajar a continuación con el Tutorial Desktop y explorar seguidamente la Guía del usuario y la Referencia de Lenguaje Desktop para continuar aprendiendo sobre cómo crear apps geniales usando Xojo.